DIRECTIONS

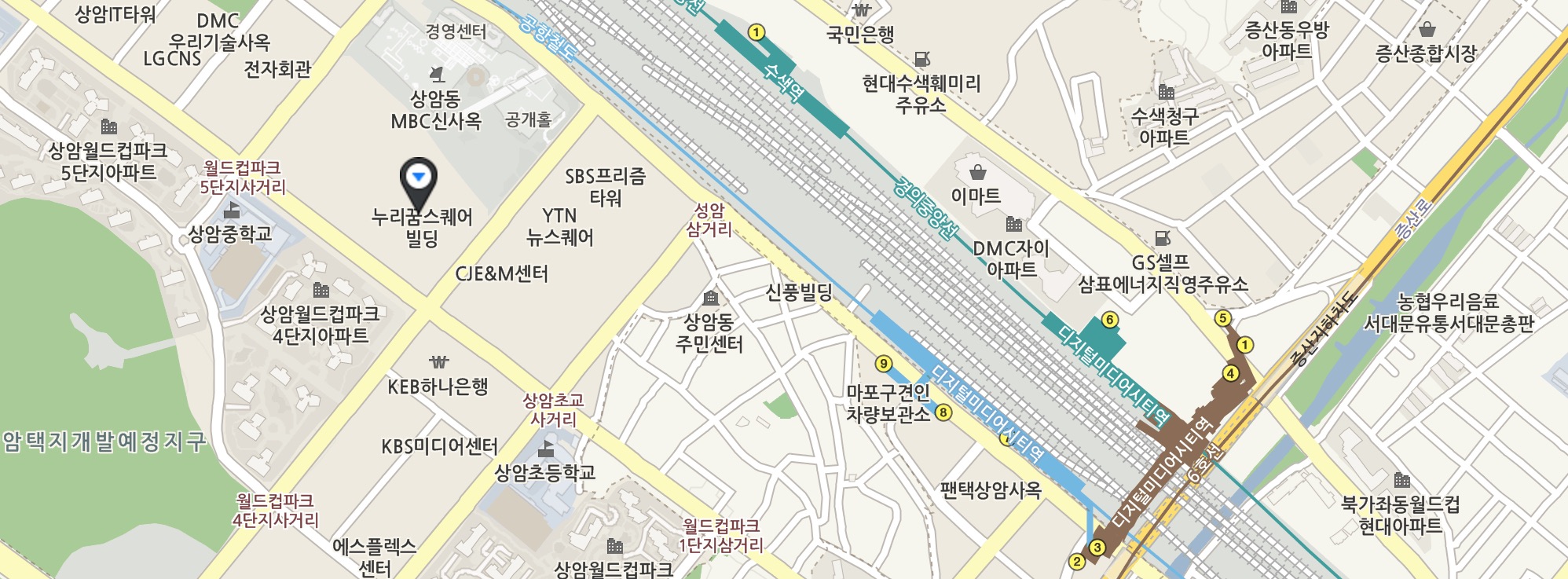
컨퍼런스 주소 및 교통
주소
누리꿈스퀘어 비즈니스타워 3층서울특별시 마포구 상암동 월드컵북로 396
대중교통
- 지하철
-
공항철도 9번 출구 도보 15분
6호선 디지털미디어시티역 2번출구 건너편 정류장에서
7711, 7730번 버스 승차 후 누리꿈스퀘어 앞 하차 - 버스
-
171, 271, 470, 673, 710, 771, 6715, 7019, 7711, 7715, 7730,
9711A번 버스 승차 후 누리꿈스퀘어 앞 하차
주차권을 제공하지 않으므로 대중교통을 이용해주세요